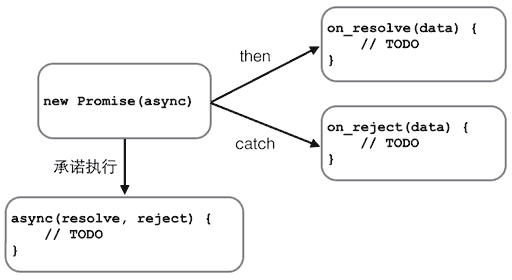
Promise最大的好处是在异步执行过程中,把执行代码逻辑和处理请求后的结果分离了,解偶合了。

执行代码逻辑,比如请求api后,返回http code 200怎么做,返回400又怎么做。
可以把如下代码复制到Chrome的Console里面执行。
1
2
3
4
5
6
7
8
9
10
11
| new Promise(function(resolve, reject) {
var return_code = 400
if (return_code == 200) {
resolve('OK')
} else {
reject({code: 400})
}
}).then((res) => {
console.log(res)
}).catch((res) => {
console.log(res)});
|