javascript中的Promise
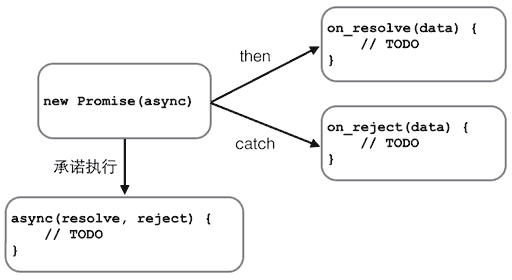
Promise最大的好处是在异步执行过程中,把执行代码逻辑和处理请求后的结果分离了,解偶合了。

执行代码逻辑,比如请求api后,返回http code 200怎么做,返回400又怎么做。
可以把如下代码复制到Chrome的Console里面执行。
1 | new Promise(function(resolve, reject) { |
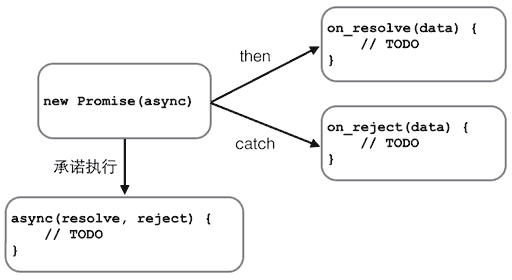
Promise最大的好处是在异步执行过程中,把执行代码逻辑和处理请求后的结果分离了,解偶合了。

执行代码逻辑,比如请求api后,返回http code 200怎么做,返回400又怎么做。
可以把如下代码复制到Chrome的Console里面执行。
1 | new Promise(function(resolve, reject) { |